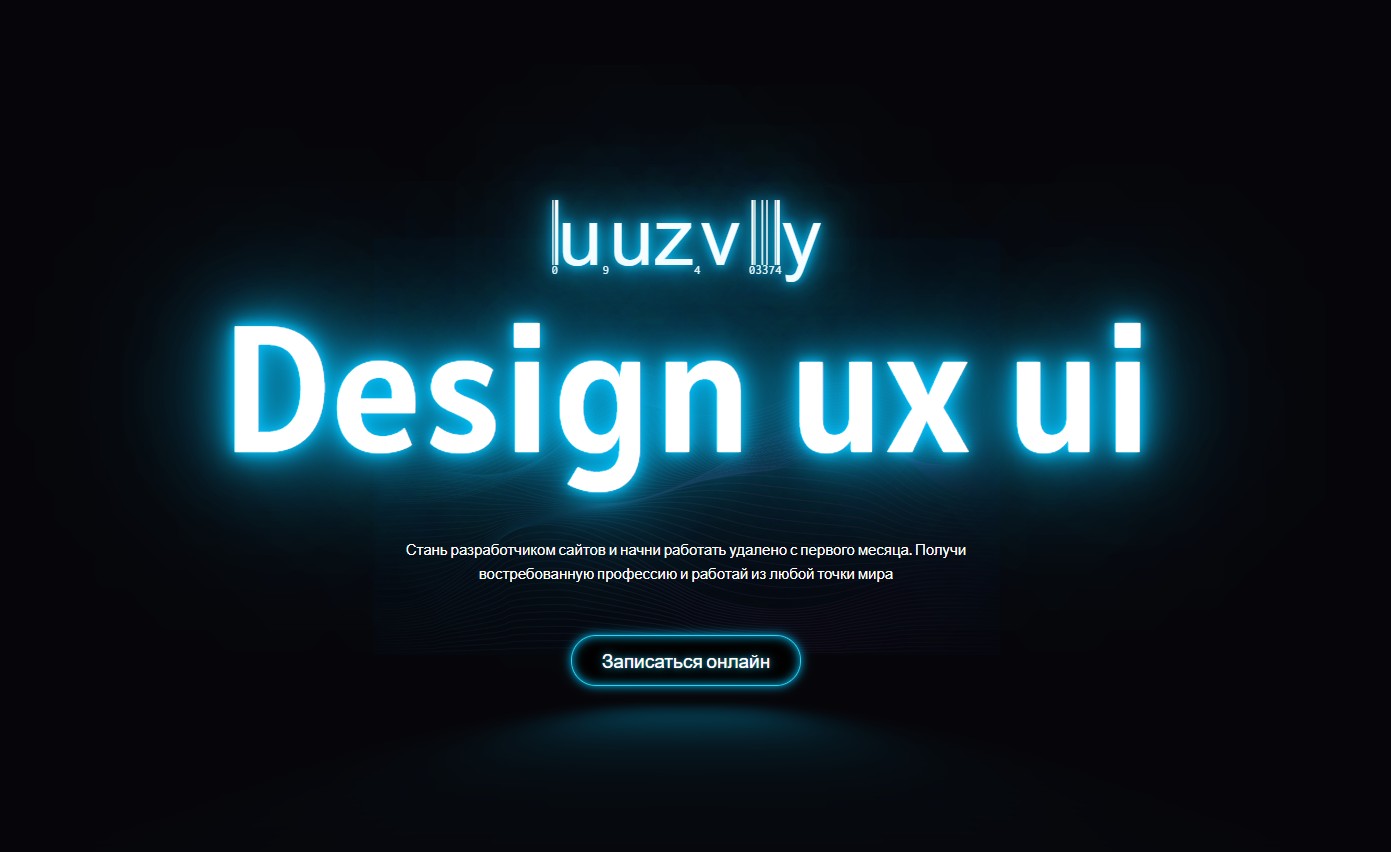
Сегодня я научу вас созданию очень яркого эффекта. Этот эффект особенно хорошо выглядит на темном фоне. Для этого вам понадобиться десять минут вашего времени и код приведенный ниже.

Записавшись на мой курс по созданию сайтов, Вы сможете разрабатывать действительно удивительные сайты.
Проиграть видео
CSS
Для эффекта неонового текста
/*Glowing text only*/
:root{
--glow: #03bcf4;
}
selector h2 {
text-shadow: 0 0 10px var(--glow),
0 0 20px var(--glow),
0 0 40px var(--glow),
0 0 80px var(--glow),
0 0 160px var(--glow);
}
CSS
Для эффекта неонового текста с подсветкой
/*Glowing and lightening text*/
:root{
--dark: #0D1C45;
--white: #ffffff;
--glow: #03bcf4;
}
selector h2 {
animation:animate 5s linear infinite;
}
@keyframes animate {
0%,18%,20%,50.1%,60%,65.1%,80%,90.1%,92%{
color: var(--dark);
text-shadow: none;
}
18.1%,20.1%,30%,50%,60.1%,65%,80.1%,90%,92.1%,100%{
color: var(--white);
text-shadow: 0 0 10px var(--glow),
0 0 20px var(--glow),
0 0 40px var(--glow),
0 0 80px var(--glow),
0 0 160px var(--glow);
}
}

Также вы можете заказать у меня интернет магазин. По всем вопросам пишите в whatsapp