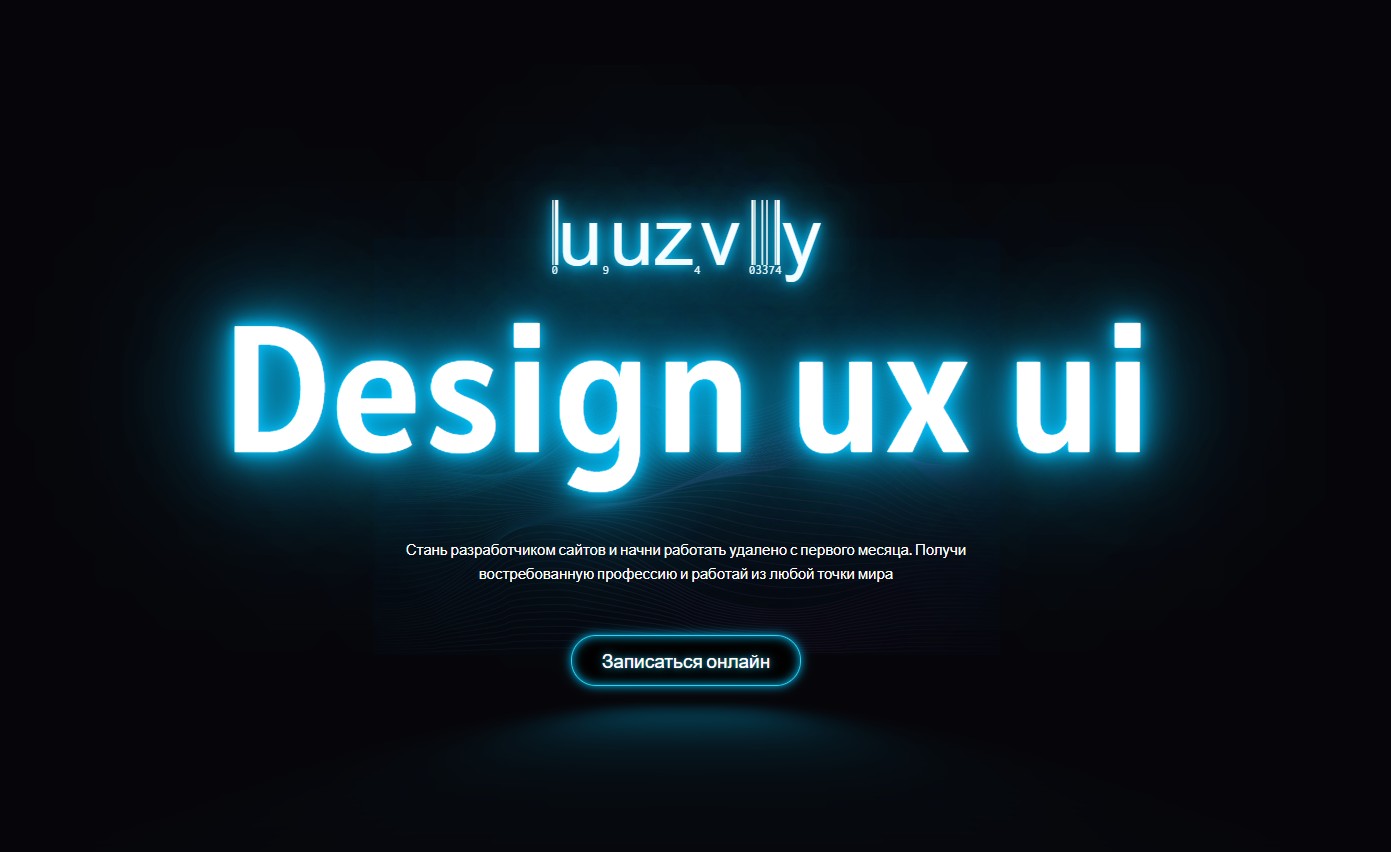
Сегодня я научу вас созданию очень яркого эффекта. Этот эффект особенно хорошо выглядит на темном фоне. Для этого вам понадобиться десять минут вашего времени и код приведенный ниже.

Записавшись на мой курс по созданию сайтов, Вы сможете разрабатывать действительно удивительные сайты.
Проиграть видео
CSS
Для эффекта подсвечивания кнопки
selector{
--color: #03bcf4;
}
/* NEON LIGHT GLOW */
selector a{
text-shadow: 0 0 0.125em hsl(0 0% 100% / 0.3), 0 0 0.45em var(--color);
box-shadow: inset 0 0 0.5em 0 var(--color), 0 0 0.5em 0 var(--color);
transition: box-shadow 2s !important;
position: relative;
}
CSS
Для эффекта при наведении
/* GLOWING HOVER EFFECT */
selector a::after{
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
box-shadow: 0 0 2em 0.5em var(--color);
opacity: 0;
transition: opacity 100ms linear;
border-radius: 25px;
}
selector a:hover::after{
opacity: 1;
}
CSS
Для эффекта отзеркаливания кнопки
/* BUTTON REFLECTION */
selector a::before {
pointer-events: none;
content: "";
position: absolute;
background: var(--color);
top: 120%;
left: 0;
width: 100%;
height: 100%;
transform: perspective(1em) rotateX(25deg) scale(1, 0.35);
filter: blur(2em);
opacity: 0.5;
}
selector a:hover::before {
opacity: 0.7;
}

Также вы можете заказать у меня интернет магазин. По всем вопросам пишите в whatsapp